Add Gif To Cover Page Squarespace
For slideshow and grid Indexes use gif images to create moving slides or thumbnails. Go to Pages should be on the left-hand side navigation options.

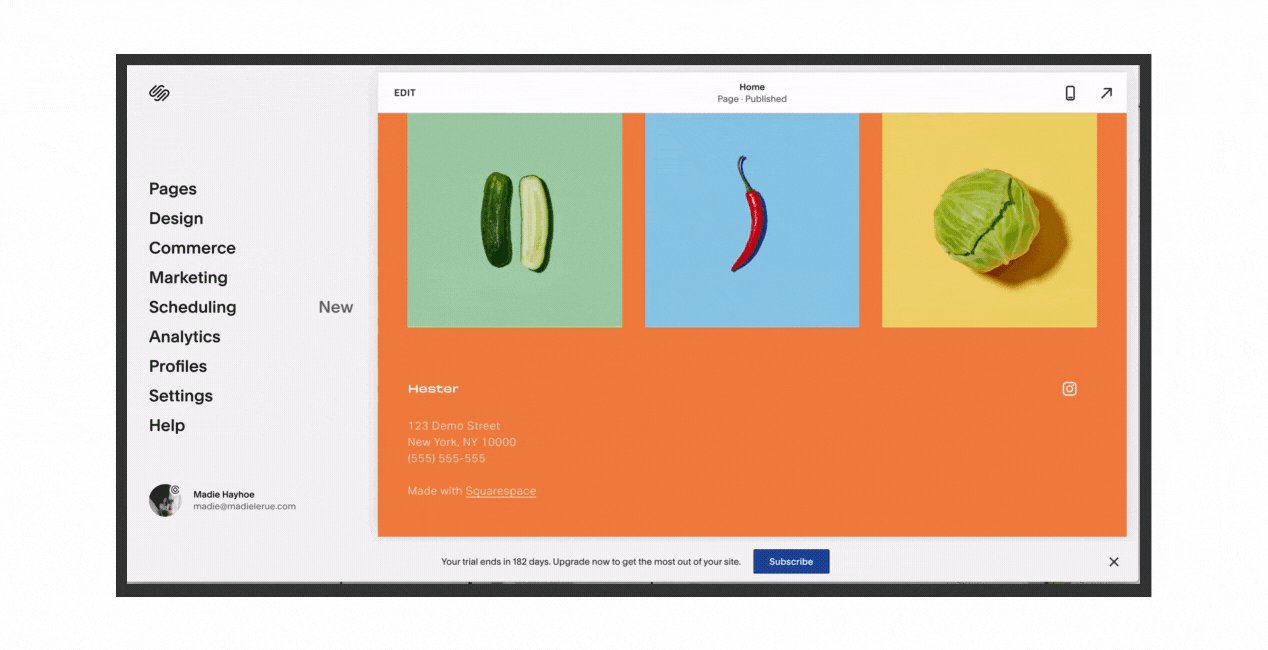
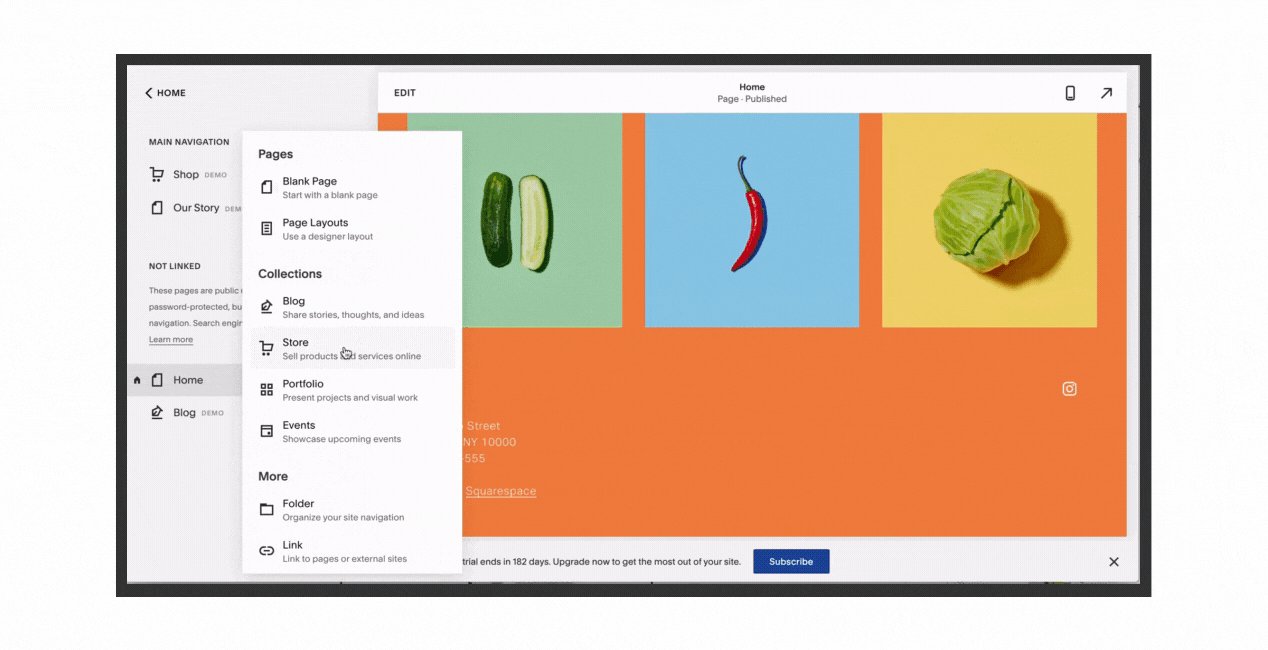
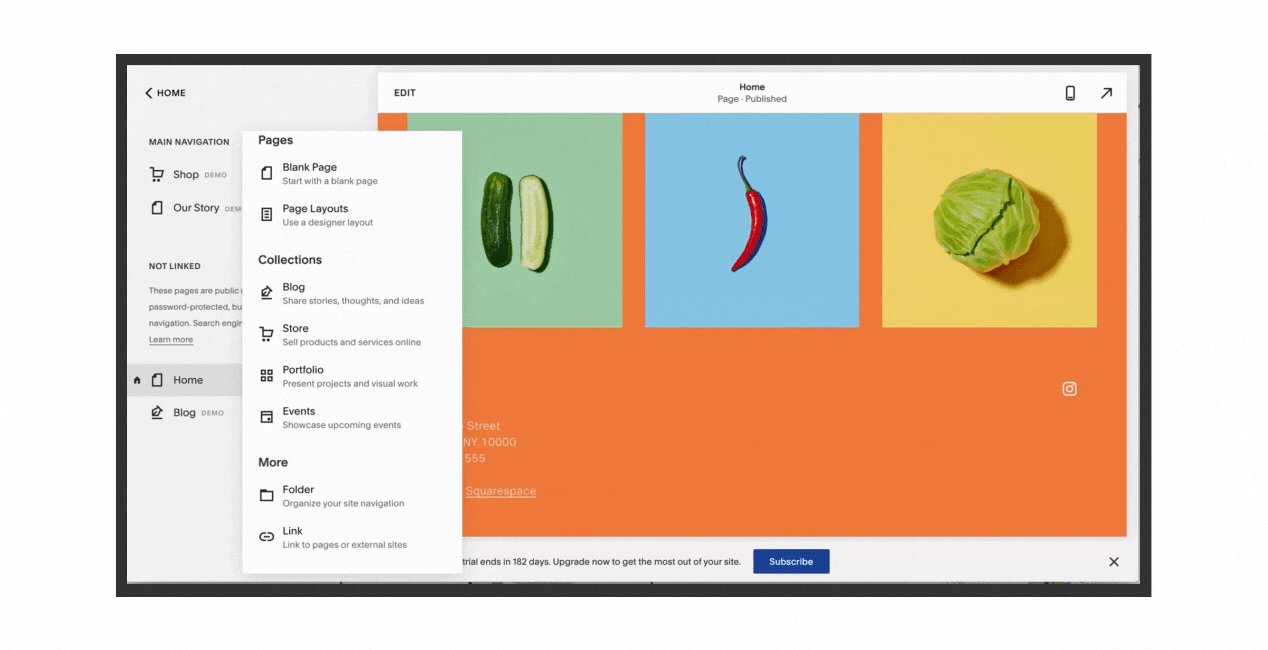
Where To Start In Squarespace Madie Lerue
Follow the steps above starting from step 2 adding the Site Key and Secret Key from step 13 to the Google reCAPTCHA tab of the form block.

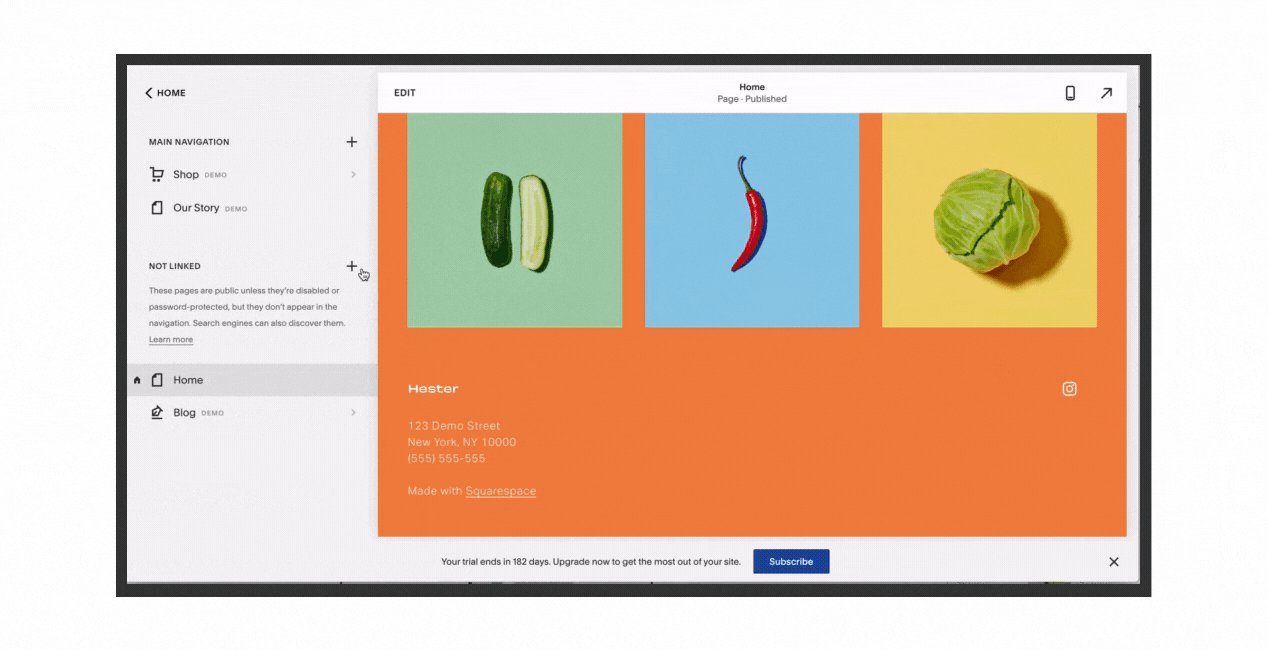
Add gif to cover page squarespace. If playback doesnt begin shortly try. Log into your Squarespace website dashboard and head over to the Not Linked section in the Pages menu. Paste the following code.
Choose Sign up for a. In the Home menu click Pages click then select Cover page. You can view all template options once you add a cover page to your site and click Change Layout.
How To Create A Split Layout Cover Page In Squarespace 71 Squarespace 71 Tutorial. In the page header code injection box insert the following code. Ad Crea un Sitio Web con Nuestras Plantillas Galardonadas.
On Chrome Safari and Firefox. In the Storage tab click Google reCAPTCHA. Obtén Tu Dominio Único.
You can add gallery pages to Indexes in the Brine Momentum and Pacific template families. This thread is archived. - Squarespace 7 Edition.
Available in some layouts. Click the gear icon. Haha and when I watch your bachnerco CoverPage thanks it plays with regular speed onethousandone-onethousandtwo change onethousandone-onethousandtwo change.
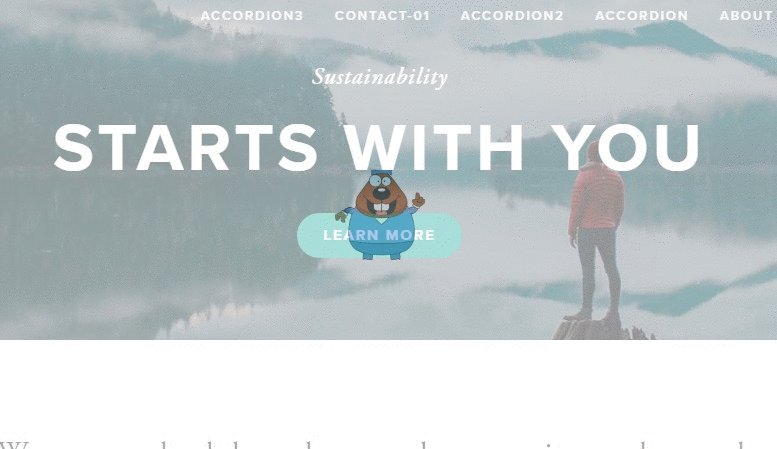
Get started with the Coming Soon Page. Click on the pencil icon to edit the. Is it possible to make a gif the background of a cover page.
In some templates you can add a fade hover effect to Index galleries in the style settings. Log into your Squarespace website. Add actions like buttons links or forms.
Set up your page in the Not Linked section. After logging into your Squarespace site youll want to go to Pages Not Linked Cover Page. Cover pages present information in a single bold page that can be styled independently from the rest of you.
How To Make A Cover Page in Squarespace - Fast. The simple way to add gifs to your Squarespace website. If your coming soon page isnt set up yet now would be a great time to do so.
Another great way to add movement to your Squarespace site is to add hover effects to image blocks summary blocks or gallery blocks. If playback doesnt begin shortly try. Click on edit in the top right-hand corner of the blog post.
Unfortunately Cover Pages are not supported on the new Squarespace 71 platform. If so how would I do that. For cover pages use the Background.
The Cover Page I created myself in the example above carries your unchanged code in the correct sections but its still as fast as before. Follow these steps to add a cover page and customize its content. For more help visit Adding pages to your navigation.
These cover page templates work great for sign up pages. Name this page as you normally would. In there create a new page with a blank layout.
Add branding text and media. Using the Cover Page function of Squarespace pick a layout that you like. Hover over the page in the Pages panel.
How To Make A Cover Page in Squarespace - Fast. Obtén Tu Dominio Único. Use a Squarespace cover page to promote a short-term series challenge.
Then you will want to go into your cover pages editor. Once the Cover Page is set up click the gear icon then head over to advanced. In the Home menu click Marketing click Promotional Pop-Up then click Action.
This tutorial covers how to add custom fonts to your Squarespace cover page by targeting the cover page Ids in your Squarespace website using custom CSSYouT. So lets roll up our sleeves and begin the process of turning a regular page into a cover page in Squarespace 71. Disable the background video.
However we can create very similar pages by adding a couple CSS lines to the Per-page Code Injection field of a Regular Page. New comments cannot be posted and votes cannot be cast. Ad Crea un Sitio Web con Nuestras Plantillas Galardonadas.
This video is applicable to Squarespace 70 only. Add Image Hover Effects. You can add video blocks to the page headers above Indexes in the Avenue and York template families.
The first thing you need to do is select a. Add an animated gif as your mobile fallback image to create a similar effect to the video. Add a cover page.
Gif as Cover Page. - Squarespace 7 Edition - YouTube. Squarespace cover pages offer different templates than the main website templates.
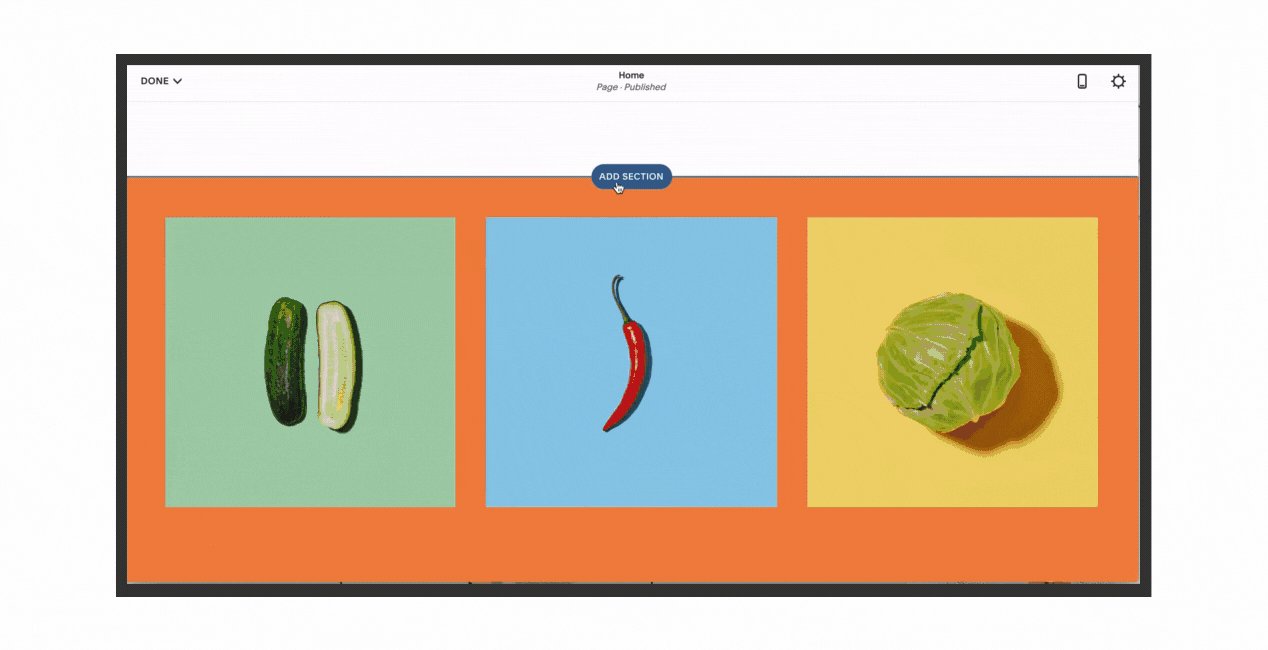
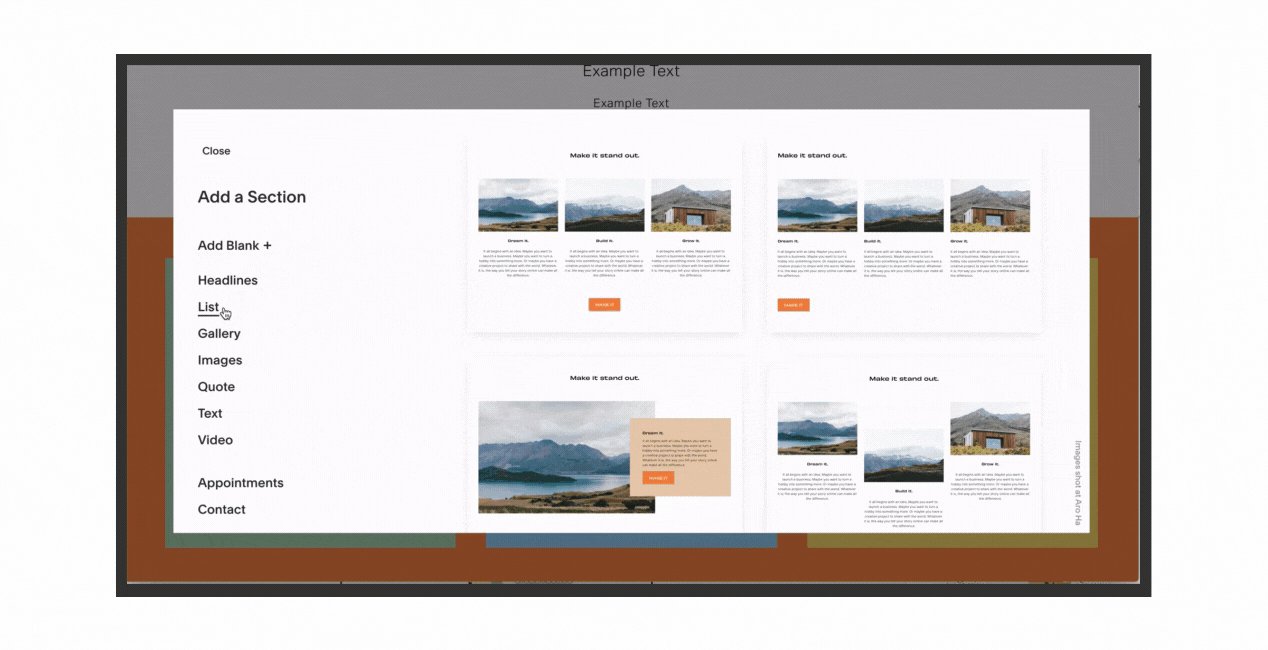
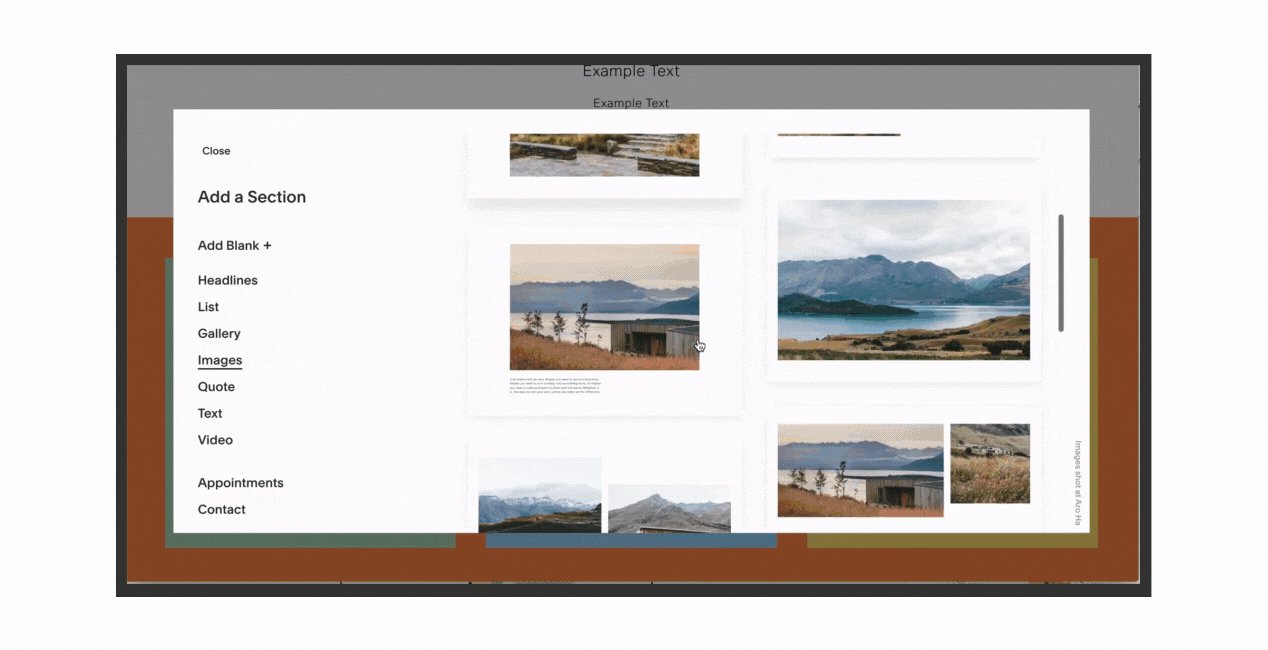
Click on Add section.

8 Squarespace Animations That Will Make Your Site More Dynamic Kate Scott Squarespace Templates

Custom Loading Screen Code Shop Squarespace Plugins

Add Movement To Your Website Zooby Media Squarespace Design

Using Animated Gifs Squarespace Help

Squarespace Image Hover Effect Original Box Minimalist Website Design Strategy

Where To Start In Squarespace Madie Lerue

Squarespace Image Loading Screen Beaver Hero

What Exactly Are Squarespace Index Pages And Why They Are A Must In Creating A Dynamic Website The Coast Kit

Adding Index Page Anchor Links Squarespace Help Squarespace Help Index Page Index

Where To Start In Squarespace Madie Lerue

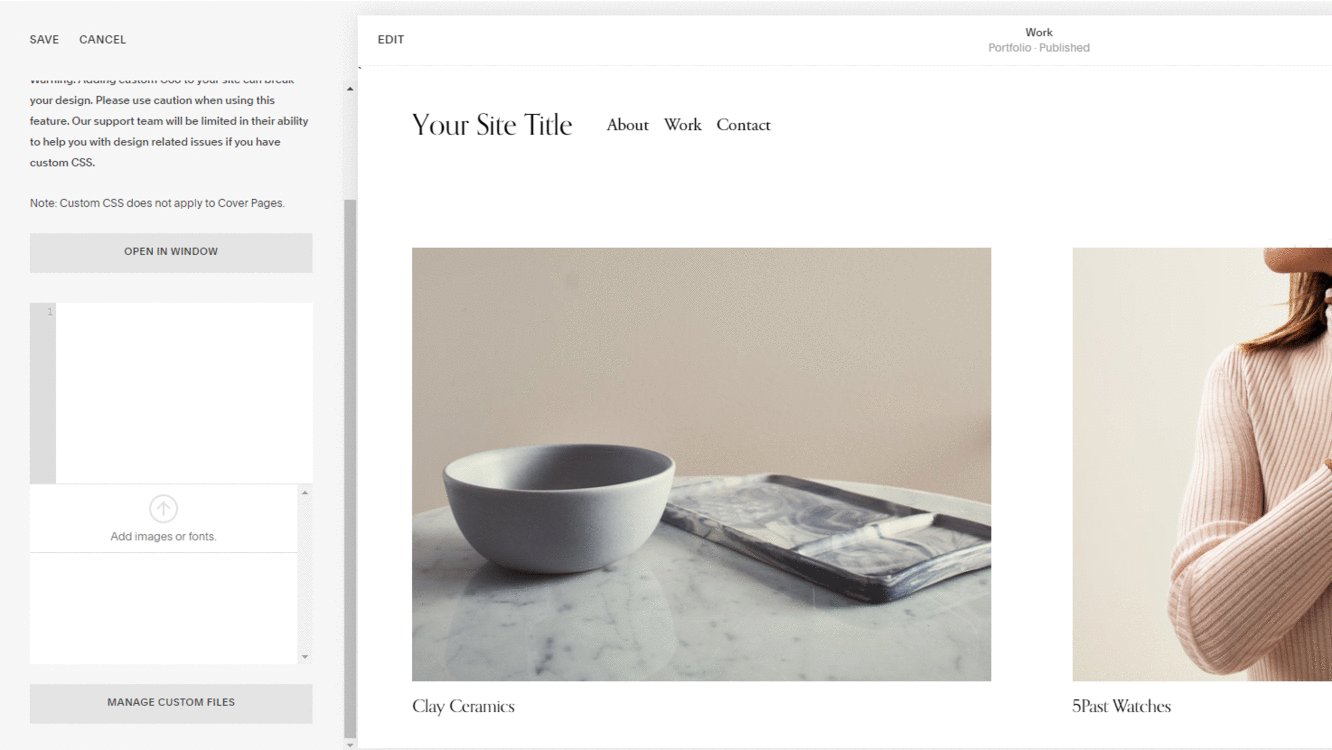
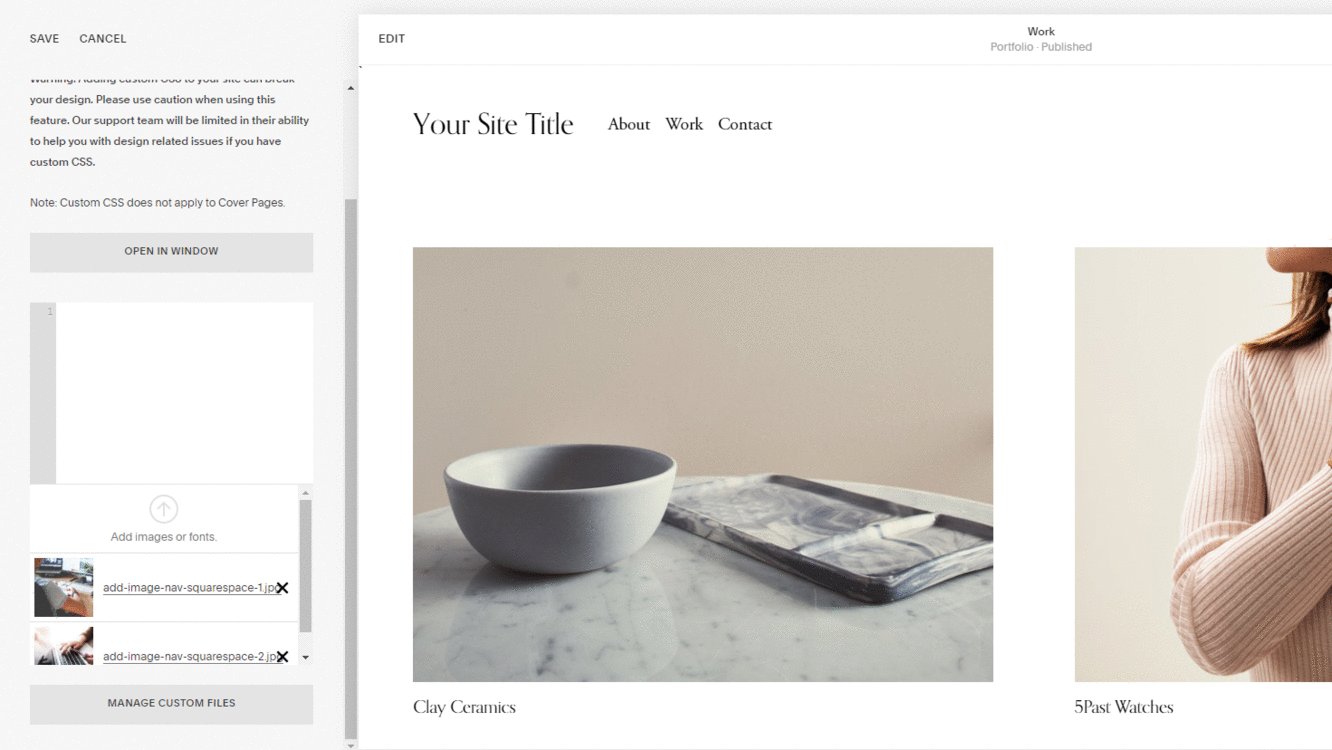
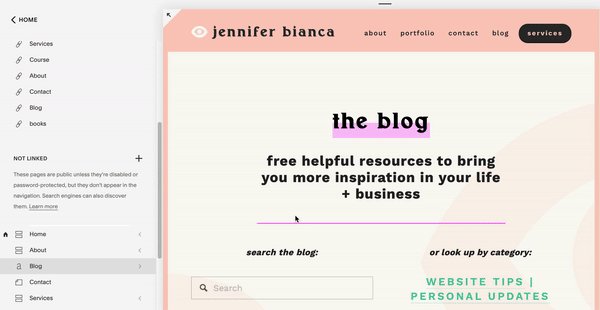
How To Add Images To Your Squarespace Website Navigation Bamn Digital Squarespace Web Designer Glasgow Scotland Uk

How To Add A Hover Effect To Your Squarespace Buttons Kate Scott Squarespace Templates

8 Squarespace Animations That Will Make Your Site More Dynamic Kate Scott Squarespace Templates

Where To Start In Squarespace Madie Lerue

Where To Start In Squarespace Madie Lerue

What Exactly Are Squarespace Index Pages And Why They Are A Must In Creating A Dynamic Website The Coast Kit

Where To Start In Squarespace Madie Lerue

Add A Testimonial Carousel To Your Squarespace Website Jennifer Bianca Design

Using Animated Gifs Squarespace Help
Posting Komentar untuk "Add Gif To Cover Page Squarespace"